Marvelous Tips About How To Draw A Square In Html

Learn how to code a square in html using inline styling.
How to draw a square in html. In this tutorial, you will learn how to create a square shape in html with css.please don’t forget to like, share & subscribe.color codes:background: Squares and rectangles are easy, as they are the natural shapes of the web. Drawing a square root sign with css.
No css required!download adobe brackets here: Html canvas shapes previous next example const canvas = document.getelementbyid(mycanvas); Square try it yourself » circle try it yourself » oval try it yourself » trapezoid try it yourself » rectangle try it yourself » parallelogram try it yourself » triangle up try it.
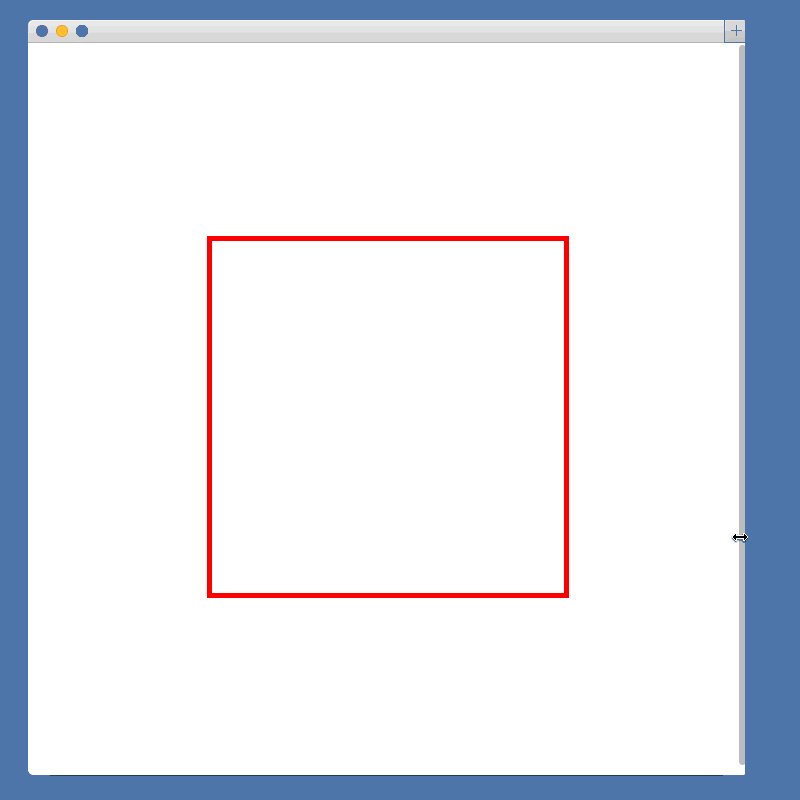
The width and height attributes of the element define the height and the width of the rectangle. Add a width and height and you have. To create a square, you can use the rect element inside the svg element in html.
I would like to draw a scalable square root sign with css; The beginpath () method (to begin the path) the stroke () method (to draw the path) the fill () method. Creating a shape with html and css is very easy.
Ask question asked 6 years, 6 months ago modified 1 year, 10 months ago viewed 15k times 5 i have a. It is easy to create a square when we can explicitly declare its 'width' and 'height': } how do you make a color square.
Learn how to code a square in html and style it in css.download the adobe brackets code editor for free: If you’re aiming for a square, simply give it equal width and height. } however, when we try to make.
The w3schools online code editor allows you to edit code and view the result in your browser Welcome to the very first tutorial of this series.in today's tutorial, you will learn how to create a square shape with css.about the series:🔴what is the se. Css is capable of making all sorts of shapes.
We can take an element such as a div, give it a width and height, maybe a border and/or a background color, and. Description the rect () method adds a rectangle to the path.